
Can Figma Be Used for Both Design and Prototyping in UI UX Design?
22 May 24
Can Figma Be Used for Both Design and Prototyping in UI UX Design?
In the rapidly evolving world of UI/UX design, tools that can streamline workflows and enhance collaboration are invaluable. Figma is one such tool that has gained immense popularity among designers for its versatility and user-friendly features. But can Figma be used for both design and prototyping in UI/UX design? The answer is a resounding yes! In this article, we'll delve into the reasons why Figma is an essential tool for both designing and prototyping, and how it can transform your UI/UX design process. Table of Contents | Sr | Headings |-----|----------------------------------------------------| | 1 | [Introduction] | 2 | [1. What is Figma?](1-what-is-Figma) | 3 | [2. Why Choose Figma for UI/UX Design?](2-why-choose-figma-for-uiux-design) | 4 | [3. Figma for Design](3-figma-for-design) | 5 | [4. Figma for Prototyping](4-figma-for-prototyping) | 6 | [5. Collaboration Features](5-collaboration-features) | 7 | [6. Real-Time Updates](6-real-time-updates) | 8 | [7. Figma's Design Systems](7-figmas-design-systems) | 9 | [8. Interactive Prototyping](8-interactive-prototyping) | 10 | [9. User Testing and Feedback](9-user-testing-and-feedback) | 11 | [10. Figma vs. Other Tools](10-figma-vs-other-tools) | 12 | [Conclusion](conclusion) | 13 | [FAQs](faqs) Introduction Figma has revolutionized the way designers work, offering a seamless platform that integrates both design and prototyping capabilities. But what exactly makes Figma stand out in the crowded field of UI/UX design tools? Let’s explore how Figma can be your all-in-one solution for creating stunning designs and interactive prototypes. 1. What is Figma? Figma is a web-based design tool that allows designers to create, collaborate, and prototype interfaces for websites and applications. Its cloud-based nature means you can work from anywhere, and with its robust set of features, Figma has quickly become a favorite among UI/UX designers. 2. Why Choose Figma for UI/UX Design? Choosing the right tool can significantly impact your design process. Figma offers several advantages that make it an ideal choice for UI/UX designing. Key Advantages: - All-in-One Solution: Figma combines design and prototyping tools in one platform, eliminating the need to switch between different applications. - Cloud-Based: Work from anywhere and on any device without worrying about local file storage. - Collaboration: Real-time collaboration features allow multiple team members to work on a project simultaneously. Figma is like having a well-organized workshop where all your tools are within reach, and you can seamlessly move from one task to another. 3. Figma for Design When it comes to designing, Figma provides a comprehensive set of tools that cater to all aspects of UI/UX design. Design Tools: - Vector Networks: Create complex shapes with ease using Figma's powerful vector tools. - Component Libraries: Build reusable components that can be shared across different projects. - Styles and Themes: Apply consistent styles and themes throughout your designs to maintain a cohesive look. Using Figma for design feels like painting with an ever-expanding palette. You have all the colors and brushes you need to create a masterpiece. 4. Figma for Prototyping Prototyping in Figma is straightforward and intuitive. It allows you to turn your static designs into interactive prototypes that can be tested and refined. Prototyping Features: - Interactive Elements: Add clickable elements, transitions, and animations to bring your designs to life. - Flow Management: Create user flows and link different screens to simulate user interactions. - Device Previews: Test your prototypes on various devices to ensure they look and function as intended. Prototyping with Figma is like crafting a story. You can visualize and adjust how users will navigate through your design, ensuring a smooth and engaging experience. 5. Collaboration Features One of Figma's standout features is its collaboration capabilities. Multiple team members can work on a project in real time, making it easier to share ideas and get feedback. Collaboration Tools: - Real-Time Editing: See changes as they happen, allowing for instant feedback and iteration. - Commenting: Leave comments directly on the design to discuss specific elements or suggest changes. - Version Control: Track changes and revert to previous versions if needed. Think of Figma's collaboration tools as having a virtual meeting room where everyone can contribute, regardless of their location. 6. Real-Time Updates With Figma, real-time updates ensure that everyone is on the same page. As changes are made, they are instantly reflected across the board. Benefits of Real-Time Updates: - Consistency: Ensure that all team members are working with the most up-to-date version of the design. - Efficiency: Reduce the time spent on syncing files and making manual updates. - Transparency: Maintain a clear view of who made changes and when. Real-time updates in Figma are like having a live news feed for your design project, keeping everyone informed and aligned. 7. Figma's Design Systems Figma allows you to create and manage design systems that can be shared across your team. This helps maintain consistency and improves efficiency. Design Systems: - Reusable Components: Create components that can be reused across different projects, ensuring consistency. - Shared Styles: Define and share styles such as colors, fonts, and spacing, making it easy to apply a consistent look. - Documentation: Document your design system within Figma to provide a single source of truth for your team. Using Figma's design systems is like having a well-organized library where every book (or component) is easily accessible and can be referenced at any time. 8. Interactive Prototyping Figma's prototyping features go beyond simple click-through demos. You can create rich, interactive prototypes that mimic the final product closely. Interactive Prototyping: - Transitions and Animations: Add smooth transitions and animations to enhance the user experience. - Interactive States: Define different states for buttons and other UI elements to simulate real-world interactions. - Feedback and Testing: Share prototypes with stakeholders and gather feedback directly within Figma. Interactive prototyping in Figma is like rehearsing a play. You get to see how all the scenes (or screens) come together and make adjustments before the final performance. 9. User Testing and Feedback Figma makes it easy to gather user feedback and conduct usability testing, which is crucial for refining your designs. User Testing: - Prototype Sharing: Share your interactive prototypes with users and stakeholders for testing. - Feedback Integration: Collect feedback directly on your designs and make necessary adjustments. - Iterative Improvements: Use feedback to iteratively improve your designs, ensuring they meet user needs. Think of user testing in Figma as having a dress rehearsal. You get to see how users interact with your design and make tweaks to ensure everything runs smoothly on opening night. 10. Figma vs. Other Tools How does Figma stack up against other popular design tools? Let’s compare it with some of the other leading tools in the market. Figma vs. Sketch: - Platform: Figma is web-based, while Sketch is a macOS application. - Collaboration: Figma excels in real-time collaboration, whereas Sketch requires additional tools for team collaboration. - Prototyping: Both offer robust prototyping features, but Figma’s integrated approach simplifies the workflow. Figma vs. Adobe XD: - Ease of Use: Figma’s interface is intuitive and easy to learn, while Adobe XD has a steeper learning curve. - Integration: Adobe XD integrates well with other Adobe products, while Figma’s integration ecosystem is more diverse. - Performance: Both perform well, but Figma’s cloud-based nature ensures you can work from anywhere. Comparing Figma to other tools is like comparing different types of vehicles. Each has its strengths and is suited to different needs, but Figma’s versatility makes it a standout choice for many. Conclusion Figma is a powerful tool that bridges the gap between design and prototyping in UI/UX design. Its versatility, collaboration features, and real-time updates make it an indispensable asset for designers. Whether you're working on a small project or a large-scale design system, Figma can help you create and refine your designs with ease. By integrating design and prototyping into a single platform, Figma simplifies the workflow and enhances productivity, allowing designers to focus on what they do best: creating user-centric designs. FAQs 1. Can Figma be used for both design and prototyping in UI/UX design? Yes, Figma is designed to handle both design and prototyping , making it a versatile tool for UI/UX designers. 2. How does Figma facilitate collaboration among team members? Figma allows real-time collaboration, where multiple team members can work on the same project simultaneously, and provides tools for commenting and version control. 3. Is Figma suitable for beginners in UI/UX design? Absolutely! Figma’s intuitive interface and comprehensive documentation make it accessible for beginners while being powerful enough for advanced users. 4. What makes Figma different from other design tools like Sketch or Adobe XD? Figma's cloud-based platform, real-time collaboration features, and ease of use set it apart from tools like Sketch and Adobe XD. 5. Can I use Figma on any operating system? Yes, since Figma is web-based, it can be used on any operating system with an internet connection, making it highly versatile and accessible.


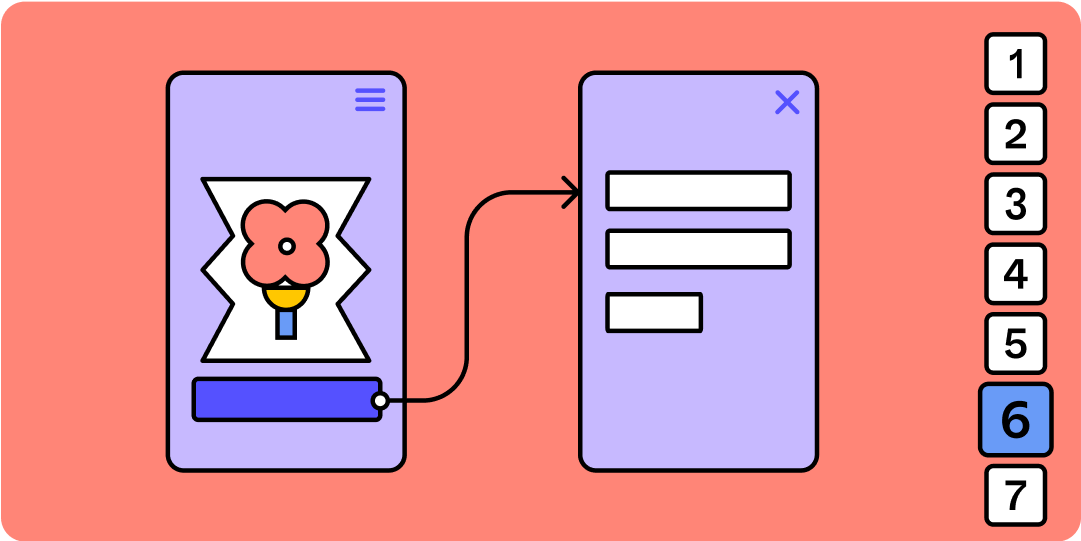
CALL
Ready to Work Together In New Projects ?
Services
App Development
Web App Development
Digital Marketing
UI And UX Designing
Custom Mobile And Web Development
Free Tools
Quick Links
Our Apps
Find us on Clutch
Privacy & Policy
Shipping & Delivery Policy
Return & Refund Policy
Terms & Condition
FAQs
Legal
Contact
Hyde Park Crown First Floor, FF-14-21 Plot No GH-03 Sector-78, Noida, Uttar Pradesh 201306
info@2digitinnovations.com
+91 7814042409
